Clean Food Bowls
Overview
Background
When researching the purchasing habits of pet owners, I noticed a common problem many faced- which brand of food to buy. Why were owners seemed to be having such a hard time researching better nutrition options? How can I make research more accessible to said owners? In this solo project, I discovered that many pet owners very much wanted to access new, healthy, economical options for pet food, but had a hard time uncovering it alone. Thus, I designed an app that would give these owners more independence and ease of access to looking into their pet’s nutrition without needing the knowledge of an expert.
-
A mobile app that would give pet owners more independence and ease of access to looking into their pet’s nutrition without needing the knowledge of an expert.
Project Duration: March 2022- July 2022
-
Navigating the pet food world involves knowing which ingredients are healthy for their pet, and the typical owner isn’t an expert. Owners put off this intimidating research until the search is narrowed.
My goal was to allow pet owners to become nutrition experts without extensive knowledge or research.
-
I was UX Principle Designer on this project. I was responsible for conducting user research, creating and hosting the usability tests, sketching and designing the prototypes, and iterating on the prototype.
Design Thinking
-
I began by researching the initial issue of pet food and used this information to guide my questions for user interviews. Using the research I created empathy maps.
-
I used affinity maps to look for themes, personas to define the user, and jobs to be done to define the problem space.
-
Brainstorming session for solutions that might solve the issues define previously then ranked the ideas until deciding on the best one.
-
I created prototypes of a sketch model of the app, a low-fidelity model, and a high-fidelity model. Each higher level of the prototype was created after a test of the previous
-
I gathered participants to run tests on the app using prototypes and would use their feedback to improve the usability.
User Understanding
Research
The target population I had in mind were tech-savvy pet owners who are interested in the health of their pets. These individuals are usually first-time pet owners or are transitioning into a new stage in life, so researching pet nutrition can seem too confusing and too time-consuming for them to know where to start. When given direction on where to begin their research, usually via recommendation from another pet owner, these individuals become motivated to look into it.
I conducted remote user interviews with 5 pet owners who fit this description.
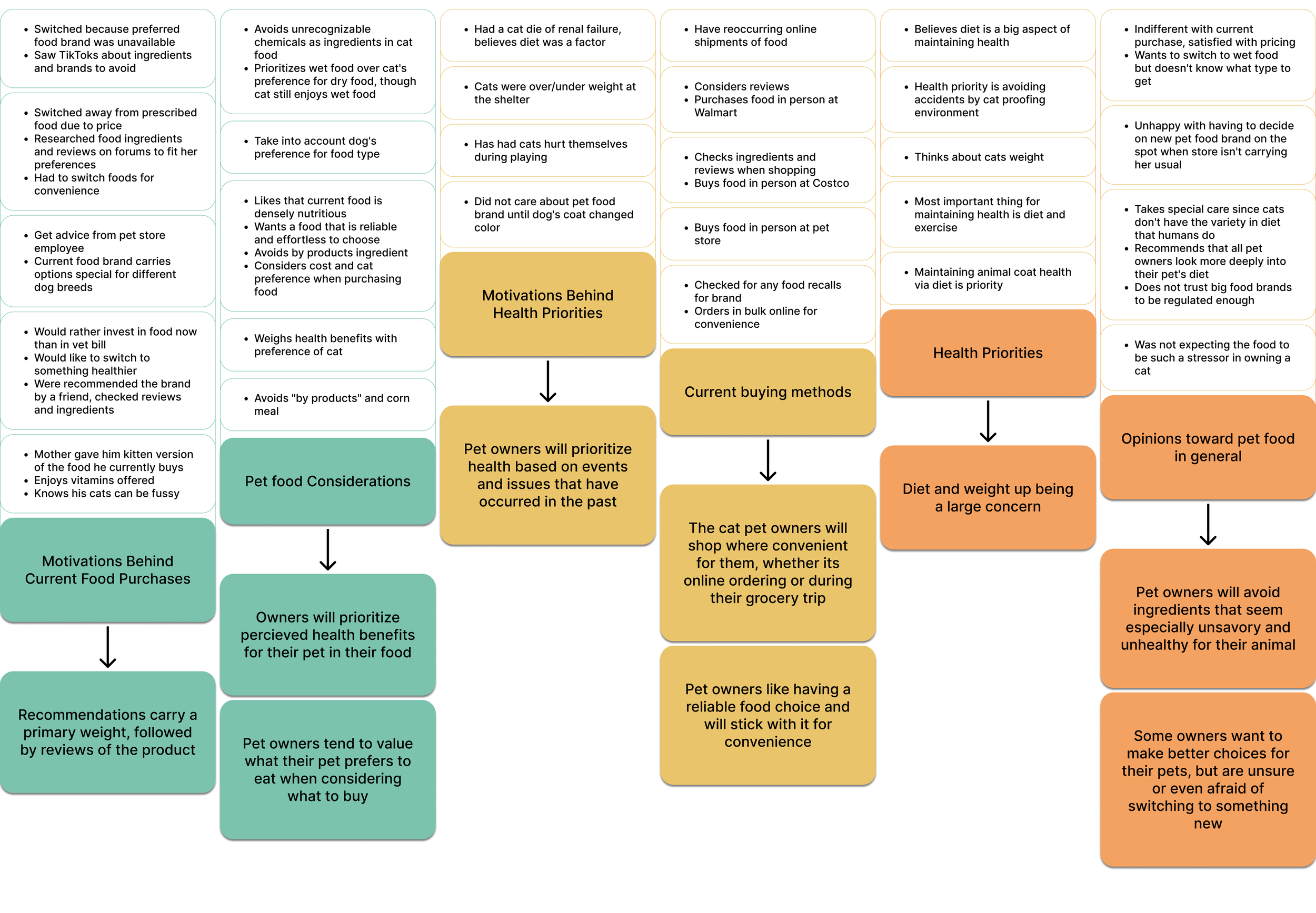
Affinity Map
I used the notes taken during the user interviews to create an affinity map to better find key themes.
The small post it notes are notes or quotes given during the interview. I grouped these notes together under a common theme (labelled by the large green post it) and then drew insights based on that theme (labelled by the large blue post it).
Some key insights I found were:
Diet and weight are a large health concern for owners (based on their previous experiences)
Owners will prioritize perceived health benefits for their pet when purchasing food
Owners like having a reliable food choice and stick with it for convenience
Cat owners are more likely prioritize shopping where convenient whereas dog owners are more likely to treat it as an outing
Recommendations carry primary weight in deciding to purchase foods, followed by reviews
Pet owners will avoid ingredients that seem unsavory or unhealthy for their pet
Some owners do want to make better choices for their pets, but are unsure or even afraid of trying something new
Empathy Map
I conducted remote interviews with 5 pet owners for 30 minutes each. I synthesized the data using affinity and empathy maps as shown here, but I would also like to highlight the key insights:
A pet owner’s main priority for maintaining pet health will be diet based
The process of changing a pet’s diet is perceived as intimidating and inconvenient
Owners will take trusted recommendations seriously
Owners don’t ask veterinarians for advice on nutrition
User Personas
Ideation
How Might We? Statements
How might we make switching pet foods less intimidating?
How might we help pet owners address pitfalls in their pet’s diets?
How might we demystify pet food information for inexperienced owners?
How might we allow pet owners have more control over what ingredients are in their pet’s food?
User flows: Pathways I predicted a user might take on the minimum viable product
Prototype
Paper Wireframe: I used this paper sketch to plan out my design before transferring it to a mid-fidelity prototype.
Mid-fidelity Wireframe: This prototype was then used to conduct usability testing
Usability Test
I ran remote sessions with 5 participants to gather qualitative data on the initial version of the app. I used a usability test script on all my participants to ensure they’d be graded equally, but still allowed them to remark on other aspects of the design to see what can be refined outside of the tasks and allowed them to elaborate on their actions.
-
Hello, thank you for participating in this usability study. As you know, I’ve been designing a pet food health app. The goal is to create ease of access for owners wanting to look into the general health of their pet’s diet by rating the ingredients inside their food. This session is to ensure that the app’s design is intuitive and easy to use.
You’ve been selected due to your familiarity with mobile apps and general knowledge of pet ownership. During the session, I will be asking you to complete a series of tasks using the app prototype you see on the screen. Please vocalize your thoughts and opinions throughout these tasks. Remember, there are no wrong answers or opinions. I am testing the app, not you. Do you have questions so far?
To begin, we will assume you are a cat owner who has already created an account for this app.
You are currently looking at the home page. Please take a few seconds to look around and voice any opinions you have
What options do you see on this screen?
For the first task, I’d like you to show me how you’d find the cheapest cat food option on the site.
For the second task, i’d like you to show me the product page of the healthiest cat food.
Now that you’re on the page, I’d like you to tell me what information is available on this page. What actions can you take?
For the third task, please tell me how many neutral ingredients are in this product. Can you name one?
For your fourth task, if you wanted to share your experiences with this product on this app, what action would you take?
Navigate back to the home page. Can you show me an alternate path to finding the previous product we looked at?
Thank you for your time here, your help is greatly appreciated. Have a great rest of your week!
-
Find the cheapest cat food option on the site.
Show me the product page of the healthiest cat food.
Tell me how many neutral ingredients are in this product. Can you name one?
If you wanted to share your experiences with this product on this app, what action would you take?
Navigate back to the home page. Can you show me an alternate path to finding the previous product we looked at?
Issue one: Ingredient count mistaken for review count
Participants would initially believe that the bars meant to tally up how many good or bad reviews there were
Recommendation: Grouped ingredient info in a bubble labeled “Nutritional Information”
Issue two: Difference between fan favorites and trending
Many participants weren’t sure what the difference was between fan favorite and trending was
Recommendation: Trending label now includes star rating and fan favorite now includes percentage of customers that would purchase the item again
Issue three: Caption text is too small
A few of my participants mentioned that as the first thing they noticed on the home screen
Recommendation: Increased caption text font size and made the label larger to accommodate the size
Issue four: Health symbol not obvious
Many participants weren’t sure what the health icon was supposed to be indicating, and thus ignored it when browsing
Recommendation: Change heart to a medical kit
Refine
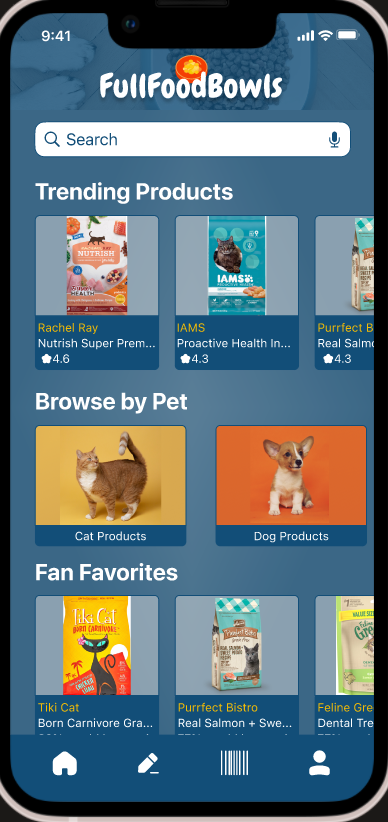
Initial High Fidelity Prototype
Home Page
Product Page
Browsing List Page
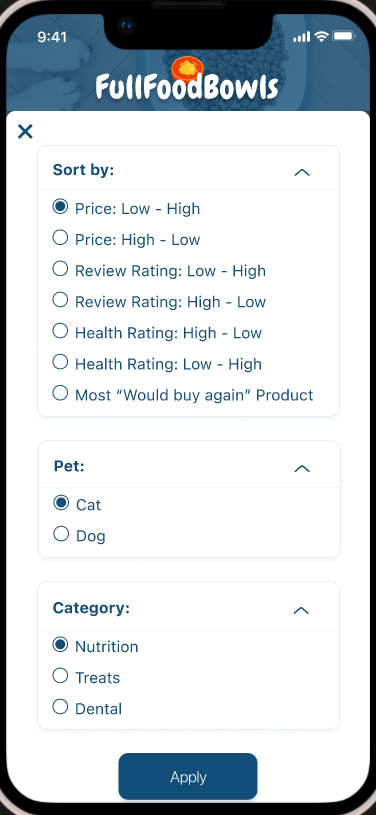
Filters Page
This project was formerly known as FullFoodBowls, but has since been rebranded to CleanFoodBowls
Accessibility Update
Home Page
Product Page
Review Page
Browsing List Page
I noticed that certain parts of the color scheme did not pass WCAG color contrast principles. In the name of accessibility, I decided to do a quick UI color swap, making sure that each element would pass the WCAG color contrast ratio. Overall, the color change ended in a more elegant style that felt more true to the brand I was trying to build. It was also here where I decided to rebrand to “CleanFoodBowls”, to indicate that the ingredients would be clean and the food would be so good that a pet would lick it clean.
Conclusions
Strengths: The user base of this product is wide-ranging and can be narrowed as needed. These types of participants are easy to sample because the product is heavily consumer-focused.
Weaknesses: Due to the limitations on resources and the need for a focus on minimal viability there are lots of features and functions that are out of scope that would require more time to refine and explore through further design work.
Opportunities: This app can use several different paths to appeal to users and new pages to work on. I’d like to implement the product saved list page and add pet profiles. As for business opportunities, this app could partner with pet shops to allow in-app purchases.
Threats: Currently there’s no onboarding system to familiarize users with the app’s concept, which may lead to frustration.