FlexIt
Overview
Background
In this scenario, FlexIt is a preexisting health and fitness app that is struggling to retain it’s users after a period of 3 weeks. The company wants me to help create messaging features to help engage users, as this app is supposed to be meant to use in a group setting to help keep up with your friends or family. As the app already has its own way to set goals, monitor them, and display them, so I tried to engage with this aspect of the fitness app less. I was given some low fidelity wire frames to work off of what already existed and saw that the app had clubs, classes, and events planned out, so I chose to expand this aspect as well to fit within the social communication features, as well as add in app ways to display achievements or activities to friends.
-
A family and friends health tracking app that allows users within a group to join and track their progress.
-
Engagement with the app drops off after 3 weeks and then users will delete the app. My goal was to design messaging features that sustain engagement within a month.
-
As this was a solo project, I was both the researcher and the designer. My responsibilities included researching, designing, testing, and iterating
Design Process
-
The first step I took was to create a research plan to guide my secondary online research. To synthesize the research, I decided that a written summary would suffice given the time constraints.
-
I first designed user flows to get a sense of what my users would want to accomplish, then I created some low fidelity screens for a prototype.
-
I wrote a test script to follow for my remote usability tests. After testing the five participants, I summarized the data in a usability test report.
-
I took the feedback from the test report to create a high-fidelity prototype.
-
I wrote a new test script to follow for my in person usability tests. After testing the five participants, I summarized the data in a usability test report.
-
I did some last iterations using the pervious test report as a guideline on how to improve the last design.
Discovery
Research
It seems that there are a few key persuasive features that users look for in apps measured across all studies. The most persuasive features for western users were Self-Monitoring, Goal Setting, Simulation, and Suggestion/Recommendation. The company in the prompt had mentioned that their goal setting and exercise self monitoring was up to par, therefore I moved onto tips for retaining high efficiency users. The research suggested that focusing on gamification and UI would help retain such users. The demographic of users seemed to be a majority of 20-30 year olds, skewing slightly more towards female.
Competitive Analysis
Competitor 1: Productive Habit Tracker
Likes
Very cohesive color scheme
Time limit on challenges
Can see how many have joined challenges
Productivity streaks
Rounded colorful UI
Dislikes
No leader board for challenges
No way to track finished challenges on profile
Explore feed locked behind ads
Action Items
Join Challenge
Invite a friend
Discussion board
Turn on notifications
Competitor 2: Fitlist
Likes
Connects to health health app on phone
Feed system
Followers and friends
Profile stats visible
Action Items
Search for friends
Send notifications
Share something
Dislikes
Fails WCAG contrast, making it hard to read
Competitor 3: MapMyRun
Dislikes
UI feels a little empty, no real color scheme
UI feels inconsistent
Likes
The ability to create your own challenges
The explore feed, friends feed
Map tracking route on the front page, easy to start workout
Action Items
UI feels a little empty
No real color scheme
UI feels inconsistent
Design
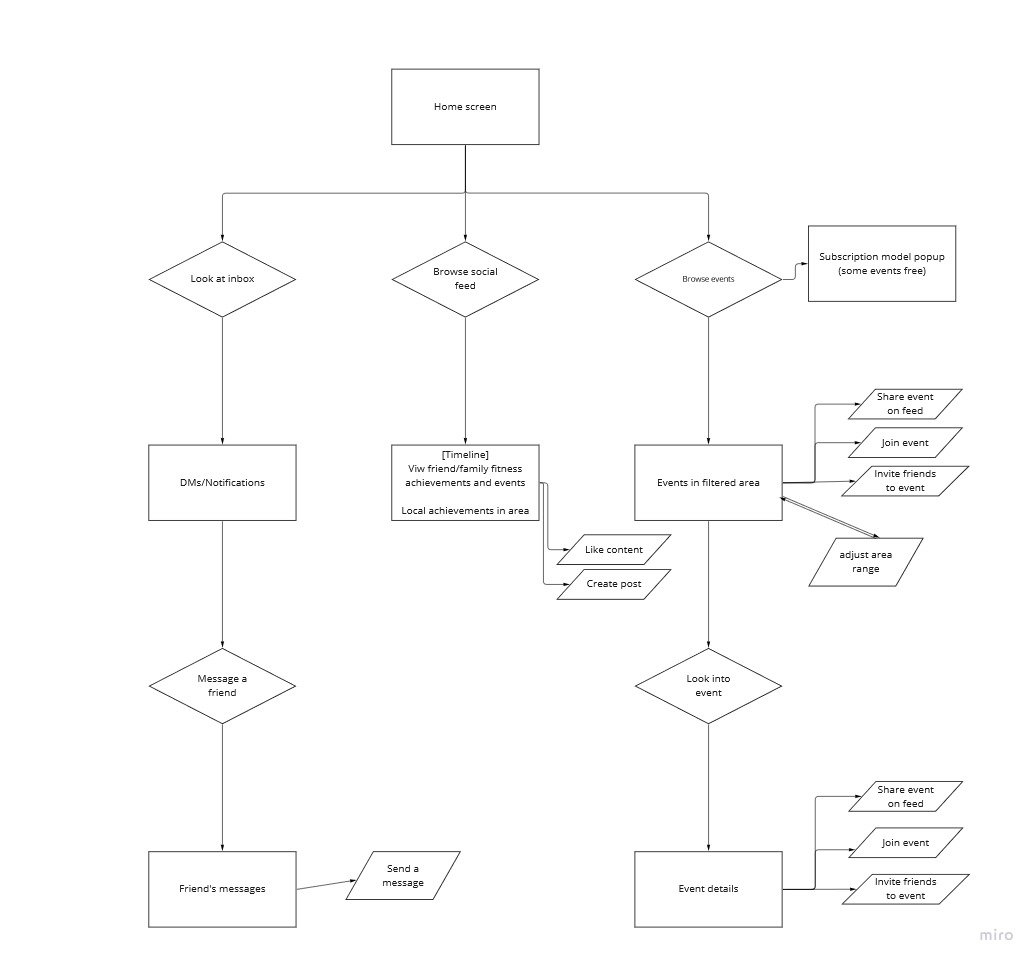
User Flows
Key Low Fidelity Screens
For the low fidelity screens, I was focused on refining and expanding in app features that promoted social interaction and messages, and go beyond simply adding an inbox feature.
Test
Usability Test Report
Issue 1: Notifications were hard to find
Solved by discarding of the current system of having the notifications and messages on the toolbar and moving both to the top corner in the social feed.
Issue 4: Wanted more sort options for social feed
Solved by expanding prototype to include the “explore” tab in feed that includes a distance filter. I also added a search button here.
Issue 2: Toolbar icons not intuitive
Solved by changing icons. Home was now the social feed, the grid icon was events, a new icon was used for clubs, and a center button would be used for exercises. Inbox was no longer a toolbar option.
Issue 5: Share and invite button seem the same
Solved by simply combining the two buttons.
Issue 3: Could not see own posts in profile page
Solved by moving notifications to top right of the social feed. Social feed now also had a tab to see the users own posts too.
Issue 6: iPhone home button in the way
Solved by adding more padding to the bottom of the tool bar, giving the iPhone’s own home button enough space.
Iterate
High Fidelity Prototype
Test 2
Usability Test Report
Issue 1: Toolbar icons still not intuitive enough
Solved by adding labels.
Issue 2: Send reminder button on profile doesn’t stand out
Solved by redesigning the data on the profile page to be less distracting and adding depth to the button.
Issue 3: Minor misalignment in profile, clubs, and events screens
Solved by realigning.
Iterate 2
High Fidelity Screens Iteration
Edit: The followers tab has been realigned to the middle.
Edit: There is now a subtle shadow around the set reminder and the font size is larger, giving it more presence.
There were also color changes to the data below it to make it less attention catching and I have made the font sizes for the daily goals met and weekly goals met tabs smaller.
Edit:: The toolbar is now labelled at the bottom to prevent any confusion in navigation.
Next Steps
I would like to add more features in this prototype that were generated during ideation such as :
Adding a follow button more explicitly, as it’s not shown here
Add a stories feature, as some participants had asked for this to be a possibility while I was testing my high fidelity design
Adding a comments section or forum to the events/clubs pages, which would add even more engaging messaging features. While I allowed for people to use tags in their posts, I think it would be
Helpful to have a forum section, especially for members of a club who would like to speak to each other in a private group setting through the app.